Gestion des catégories
Comment ajouter une catégorie dans Prestashop 1.7 ?
Pour certains, l'ajout d'une nouvelle catégorie peut sembler évident. Cet article est pour les débutants qui n'ont jamais fait cela ou pour ceux qui ont simplement besoin d'un guide étape par étape.
La première étape est de vous identifier sur le backoffice et de naviguer vers Catalogue => Catégories.
Ensuite vous verrez la liste des catégories qui sont déjà sur votre shop. Pour ajouter une nouvelle catégorie, cliquez sur le bouton "Ajouter une nouvelle catégorie".
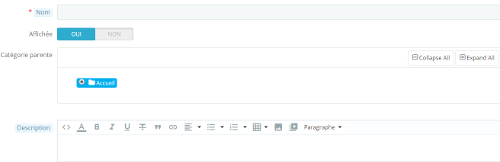
Cliquez sur l'un des champs suivants :
- Nom : Entrez le nom de la catégorie.
- Affichée : Souhaitez vous une catégorie visible ou non visible pour l’internaute.
- Catégorie parente : Sélectionnez la catégorie parente.
- Description : Entrez la description de la catégorie.
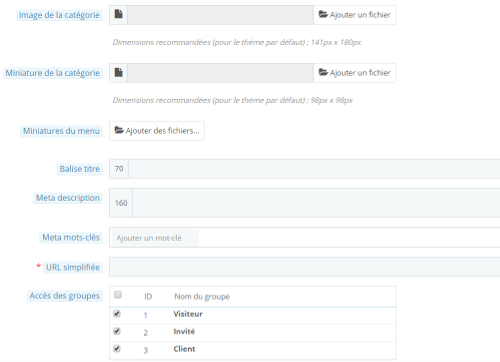
- Image de la catégorie : Ici vous pouvez télécharger une image plus grande qui sera affichée dans la description d'une catégorie.
- Miniature de la catégorie : Téléchargez une petite image qui sera utilisée pour décrire la catégorie.
- Miniature du menu : Il s’agit d’une image pour décrire la catégorie dans le menu.
- Balise titre, Méta description et Méta mots clés : C’est des informations à informer pour le référencement naturel de votre site.
- URL simplifié : Entrez le(s) terme(s) utilisé(s) dans le nom de catégorie : C'est grâce à cette url que les utilisateurs peuvent accéder à votre catégorie.
- Accès des groupes : Vous pouvez définir ici quels groupes peuvent accéder à votre catégorie.
Vous pouvez choisir entre 3 groupes différents:
- Visiteur : Toute personne sans compte client valide.
- Invité : Client qui a passé une commande avec la fonction d'invité.
- Client : Toutes les personnes qui ont créé un compte sur ce site.
Puis appuyez sur le bouton "Enregistrer"
Votre catégorie a été sauvegardée et vous êtes redirigé vers la liste des catégories. Si vous voulez ajouter des changements à la catégorie, appuyez sur "Modifier".
Vous pouvez également modifier les positions de vos catégories en les faisant glisser la catégorie, vers le bas ou vers le haut, grâce au curseur suivant.
Comment ajouter des catégories dans un menu déroulant dans Prestashop 1.7 ?
La prochaine question très importante est comment ajouter des catégories dans le menu principal ?
Nous allons donc voir ensemble comment afficher différentes catégories dans un menu déroulant en utilisant le module par défaut de Prestashop 1.7.
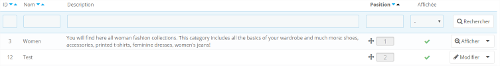
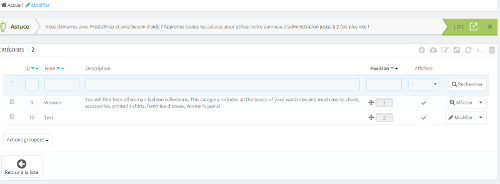
Voici notre partie Catalogue => Catégories actuelles :
Comme vous pouvez le constater, nous avons ici 2 catégories:"Femmes" et "Test", mais seule la catégorie "Femmes" est affichée sur le frontend:
Ajoutons la catégorie "Test" à notre menu déroulant. Toutes les actions seront exécutées dans le module par défaut du menu principal de Prestashop.
Nous devons donc le trouver dans la section Personnaliser :
Modules => Modules et services => Modules installés => Menu principal
Il est beaucoup plus facile de le trouver en utilisant la recherche.
Choisissez ensuite l'option Configurer pour configurer votre module de menu :
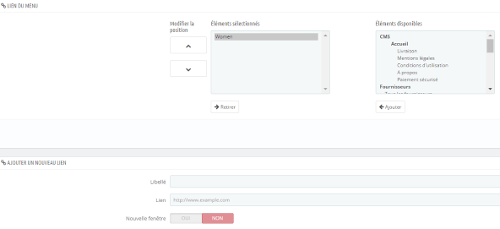
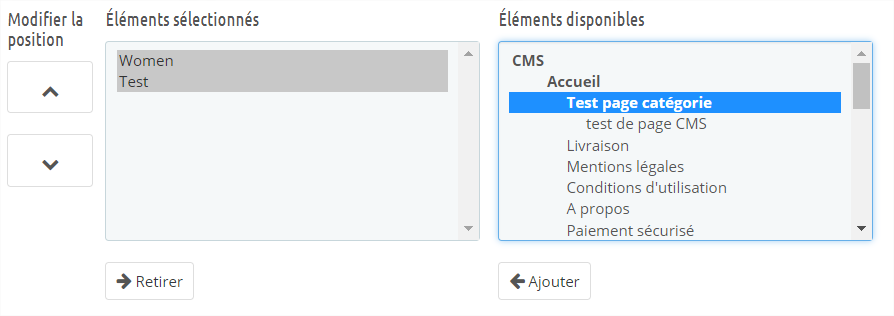
C'est ce que vous devriez voir à l'écran.
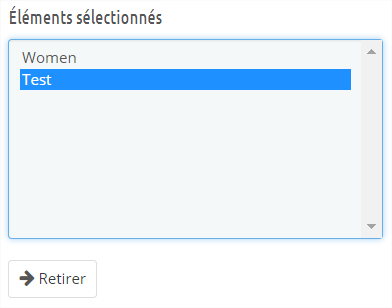
Ainsi, nous pouvons trouver ici les éléments sélectionnés (qui sont déjà affichés dans votre menu) sur la gauche du visuel et les éléments disponibles (ici sont listés tous les éléments que vous pouvez ajouter) sur la droite du visuel.
Sélectionnez simplement dans cette liste la nouvelle catégorie et cliquez sur le bouton Ajouter.
Cet élément sera ajouté dans le champ de gauche.
Pour spécifier la position (l'ordre d'affichage dans le menu), il suffit de sélectionner l'élément désiré et d'utiliser les boutons Modifier la position.
Si vous souhaitez supprimer un élément inutile du menu, il vous suffit d'utiliser le bouton Retirer (l'élément sera supprimé de la liste uniquement, c'est-à-dire qu'il ne sera pas affiché dans le menu).
Et n'oubliez pas de sauvegarder toutes les modifications.
La nouvelle catégorie devrait s'afficher automatiquement dans le menu déroulant.
Veuillez maintenant vérifier si la catégorie “Test” est apparue dans le menu déroulant sur le frontend. Normalement, si vous avez bien suivi les étapes, vous devriez voir la nouvelle catégorie Test affichée dans le menu de votre Prestashop.
Vous souhaitez plutôt ajouter des pages CMS dans votre menu ?
D'abord, créons une page CMS. Pour cela, vous devrez suivre ce modèle suivant dans la section Personnaliser :
Apparence => Pages vues
Cliquez sur le bouton Ajouter une nouvelle catégorie de page pour en créer une.
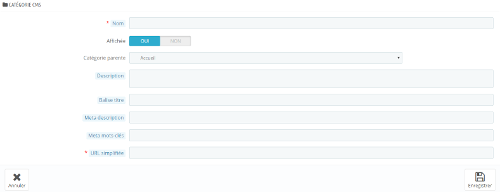
Remplissez tous les champs nécessaires, sachez que l’URL simplifiée est automatiquement remplie en fonction de votre nom de catégorie, mais vous pouvez la modifier par tout autre terme qui est plus adapté pour vous.
Après cela, créons une nouvelle page CMS dans cette catégorie.
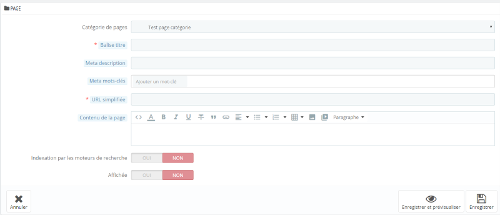
Cliquez simplement sur le bouton Ajouter une page et remplissez les champs requis :
Changer le statut Affiché à OUI, pour permettre à cette page d'être visible. Ensuite, cliquez sur le bouton Enregistrer.
Vous pouvez ajouter cette nouvelle catégorie de page dans un menu déroulant en utilisant la même manière que précédemment dans les configurations du module de menu principal.
Vérifiez à nouveau tous les changements appliqués sur le frontend et vous pourrez dès à présent ajouter tous les éléments dont vous avez besoin ou modifier le menu déroulant comme vous le souhaitez.